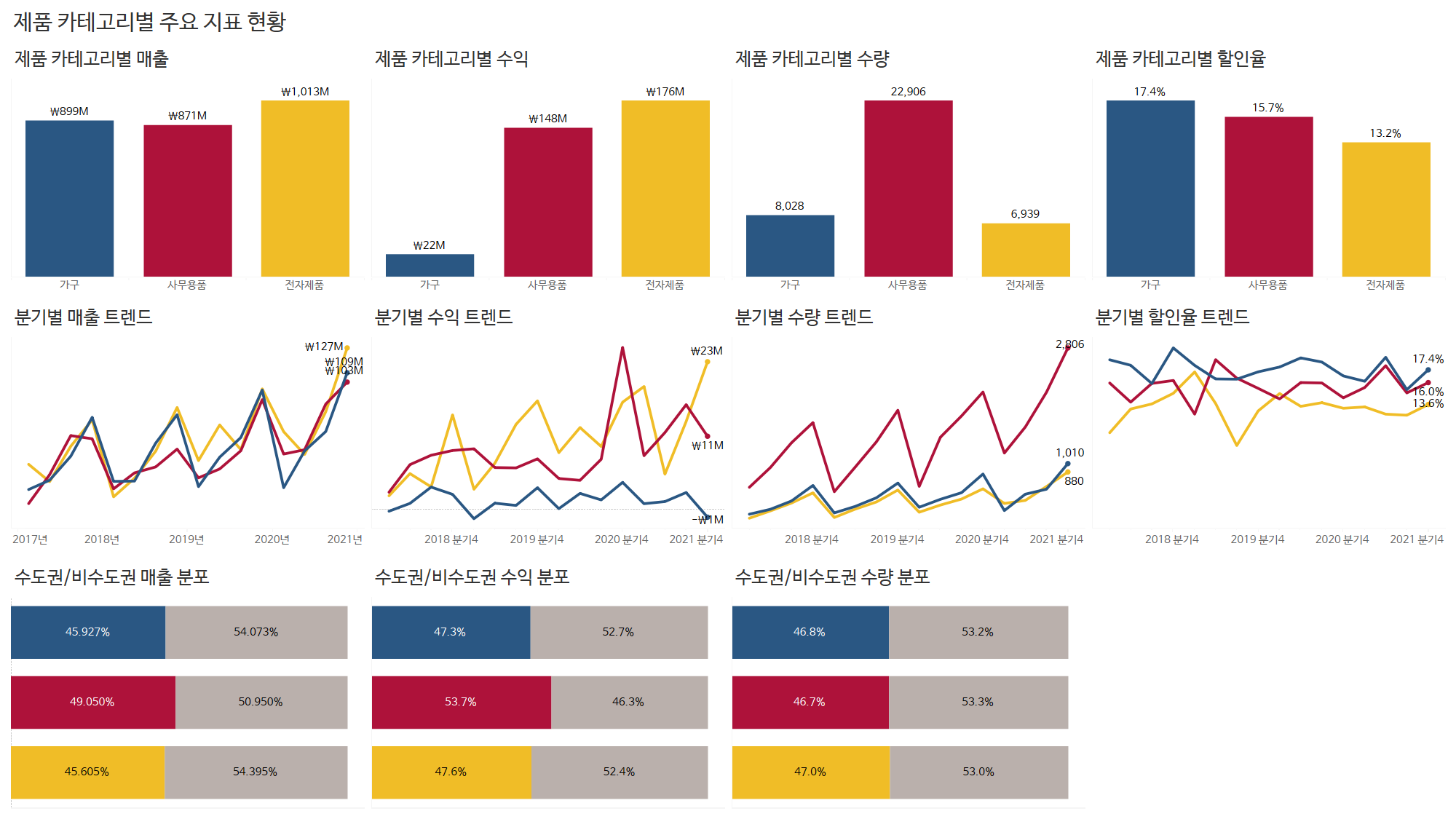
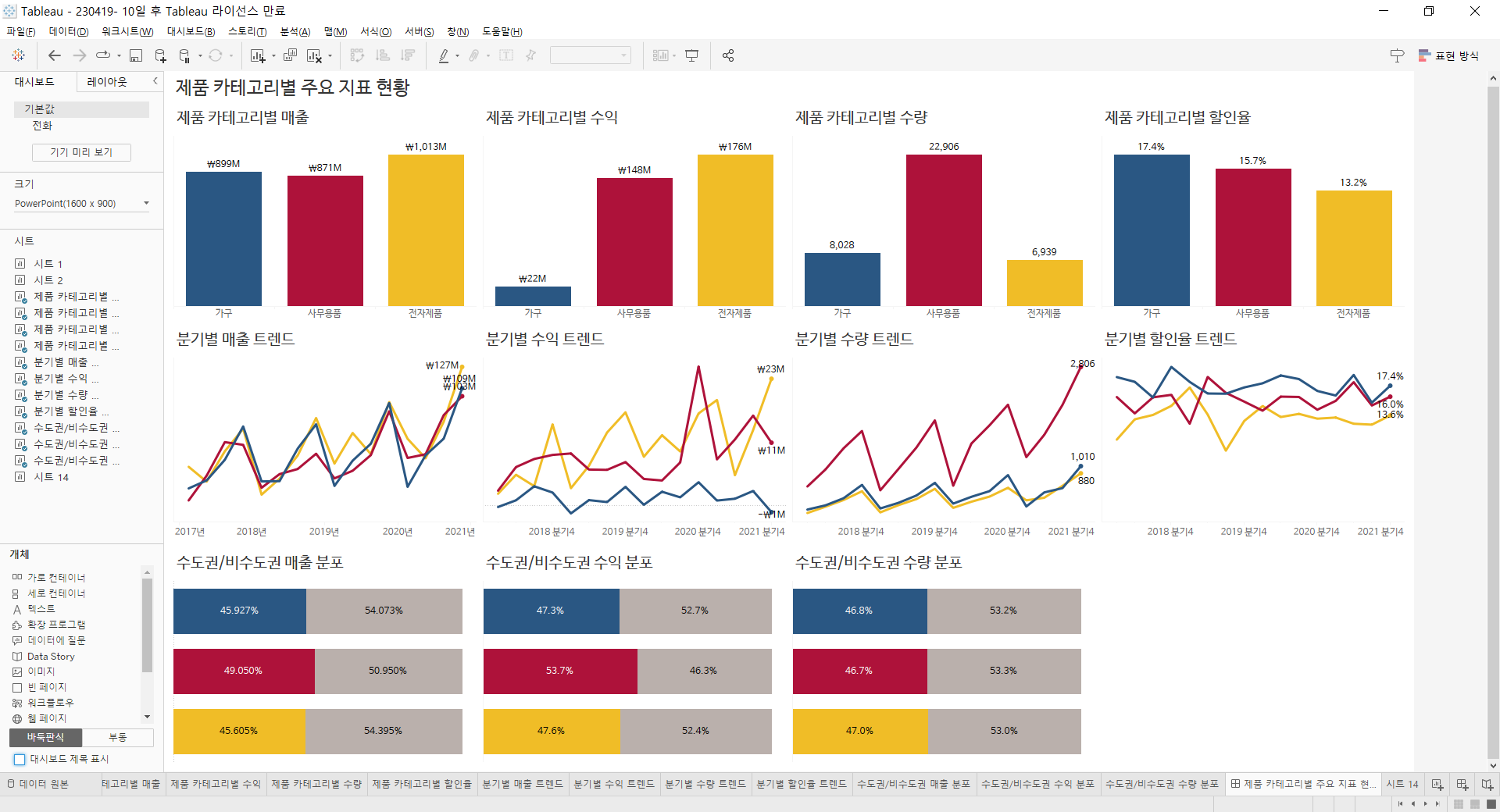
0. 최종 목표 화면

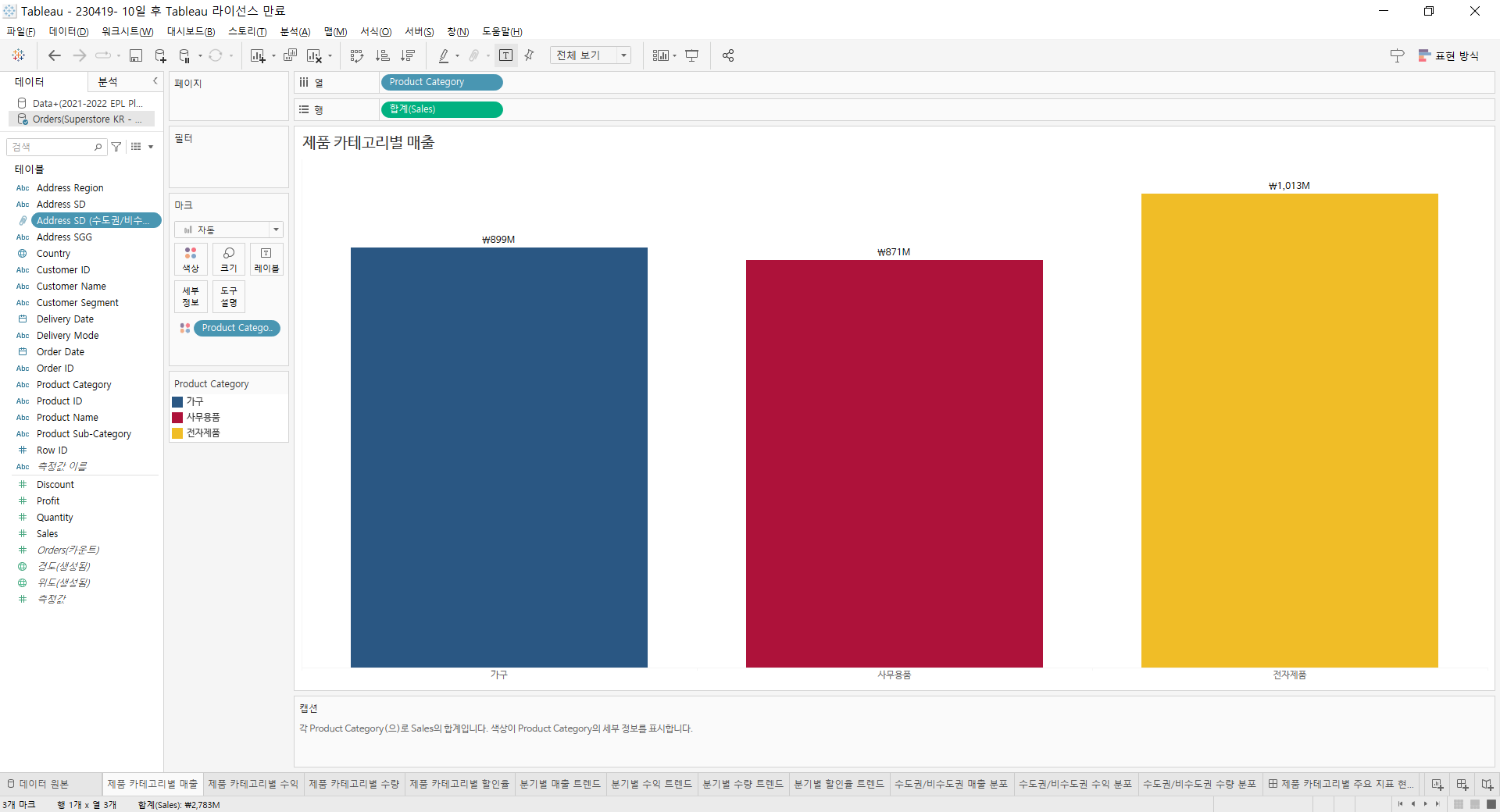
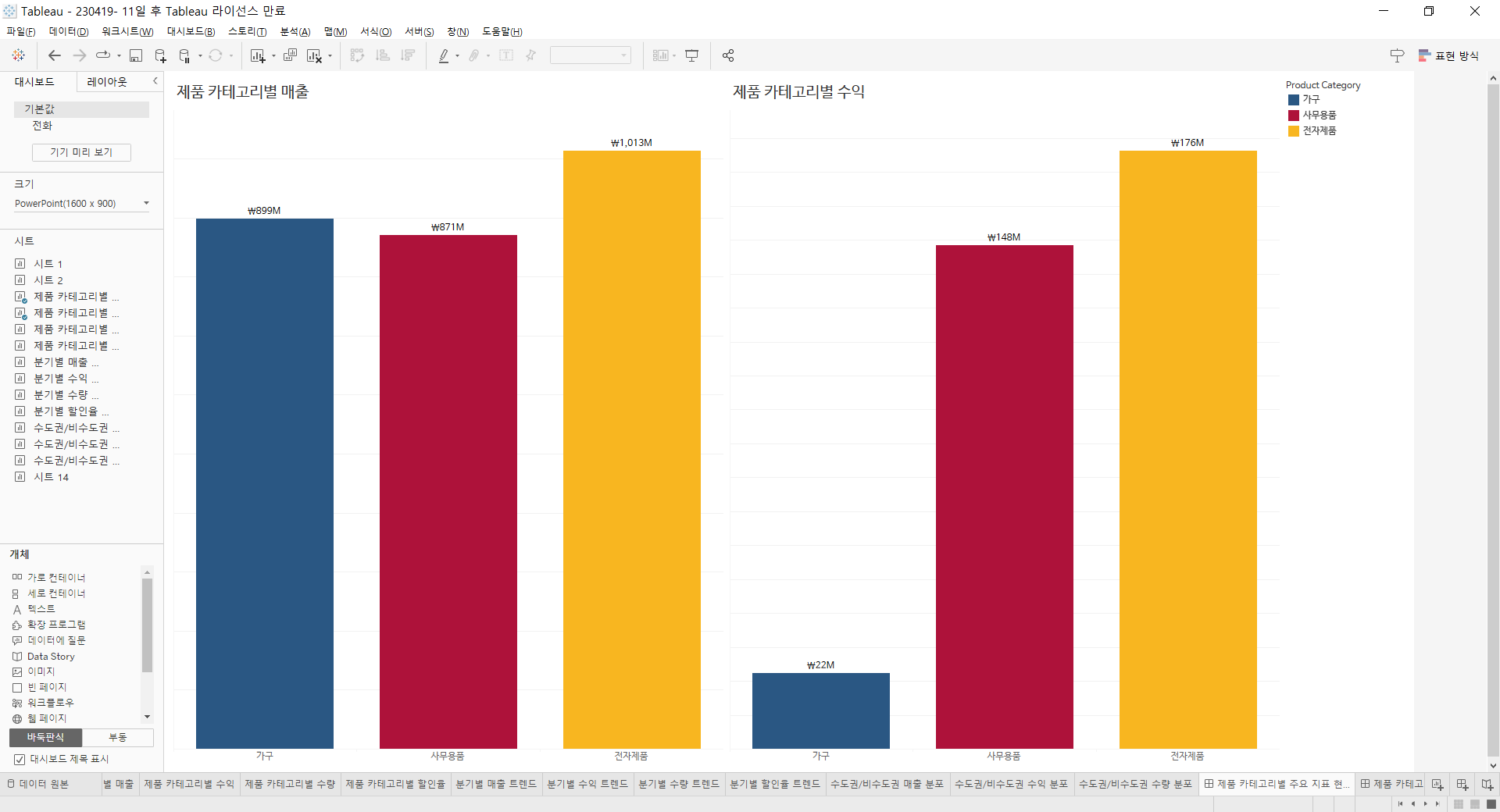
1. 제품 카테고리별 Sales 합계 Bar Chart 그리기

행에 합계(Sales), 열에 Product Category 드랍 - 생상에 Product Category 드랍
카테고리별 색은 범례 더블클릭 하거나 범례 우상단 세모 눌려서 색상편집으로 지정 가능
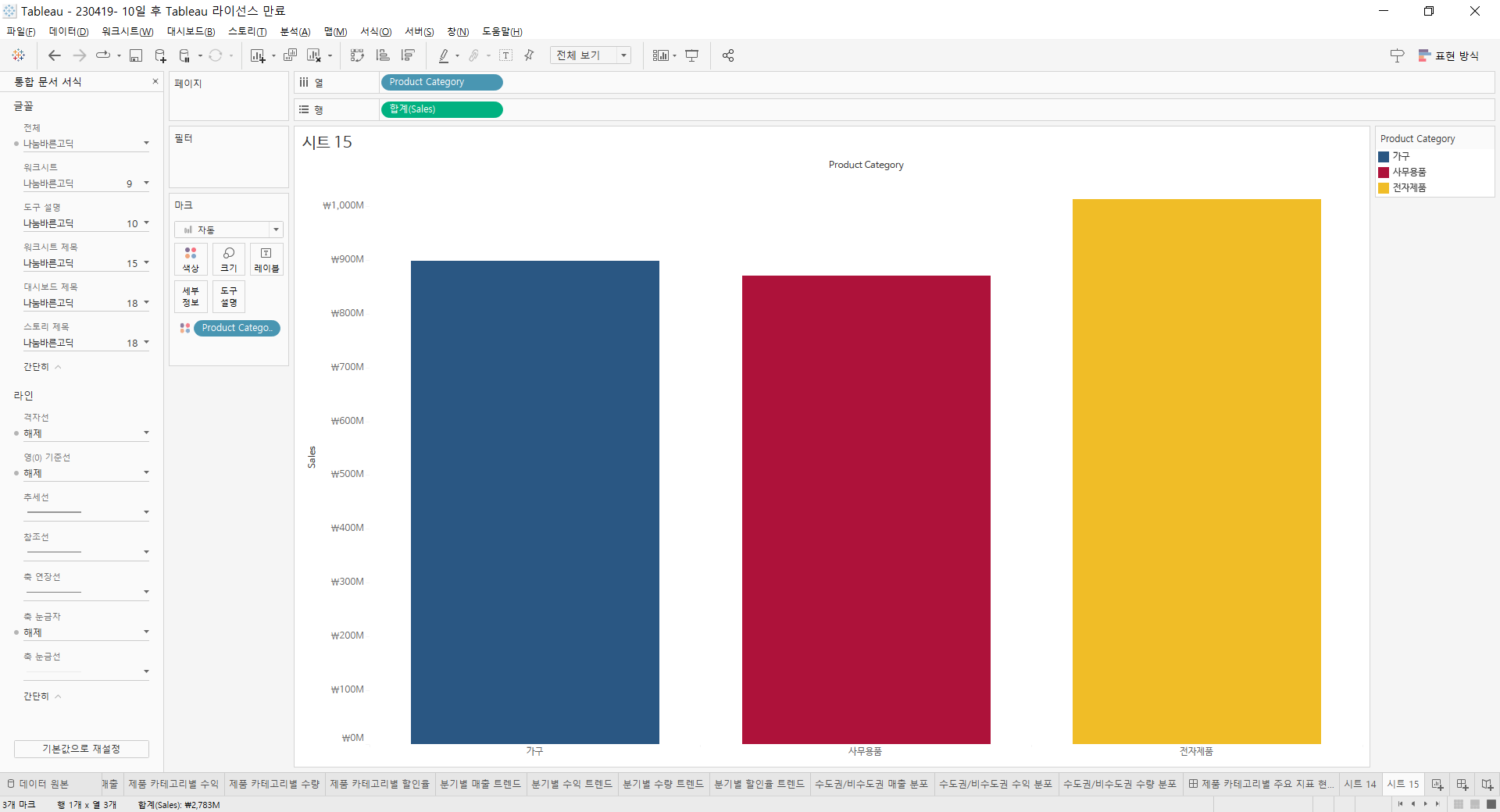
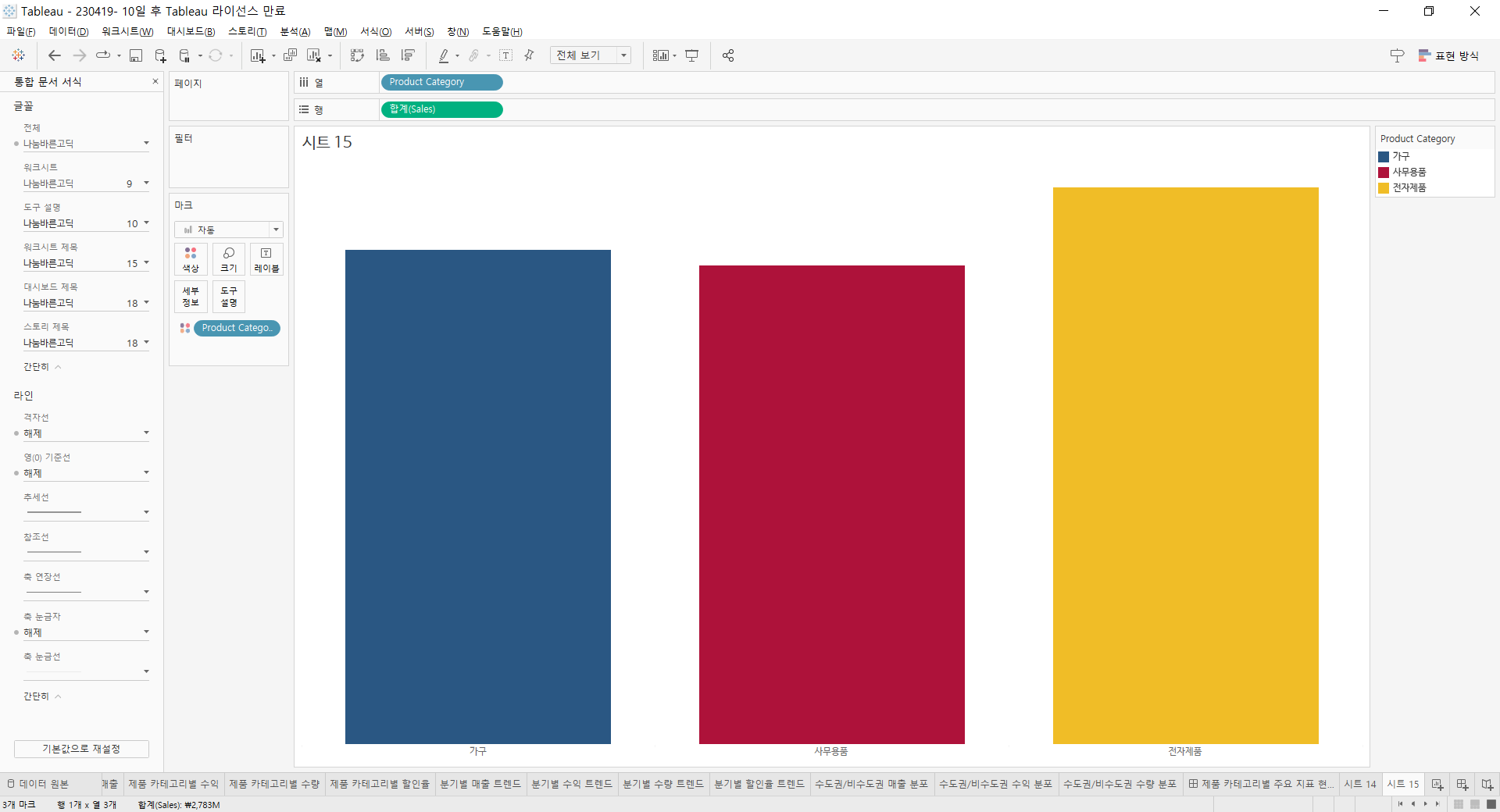
뒤에 눈금선 없애는 게 깔끔
서식 - 통합문서 - 왼쪽 바 통합 문서 서식 - 라인 섹션 - 격자선, 영 기준선, 축 눈금자 전부 해제


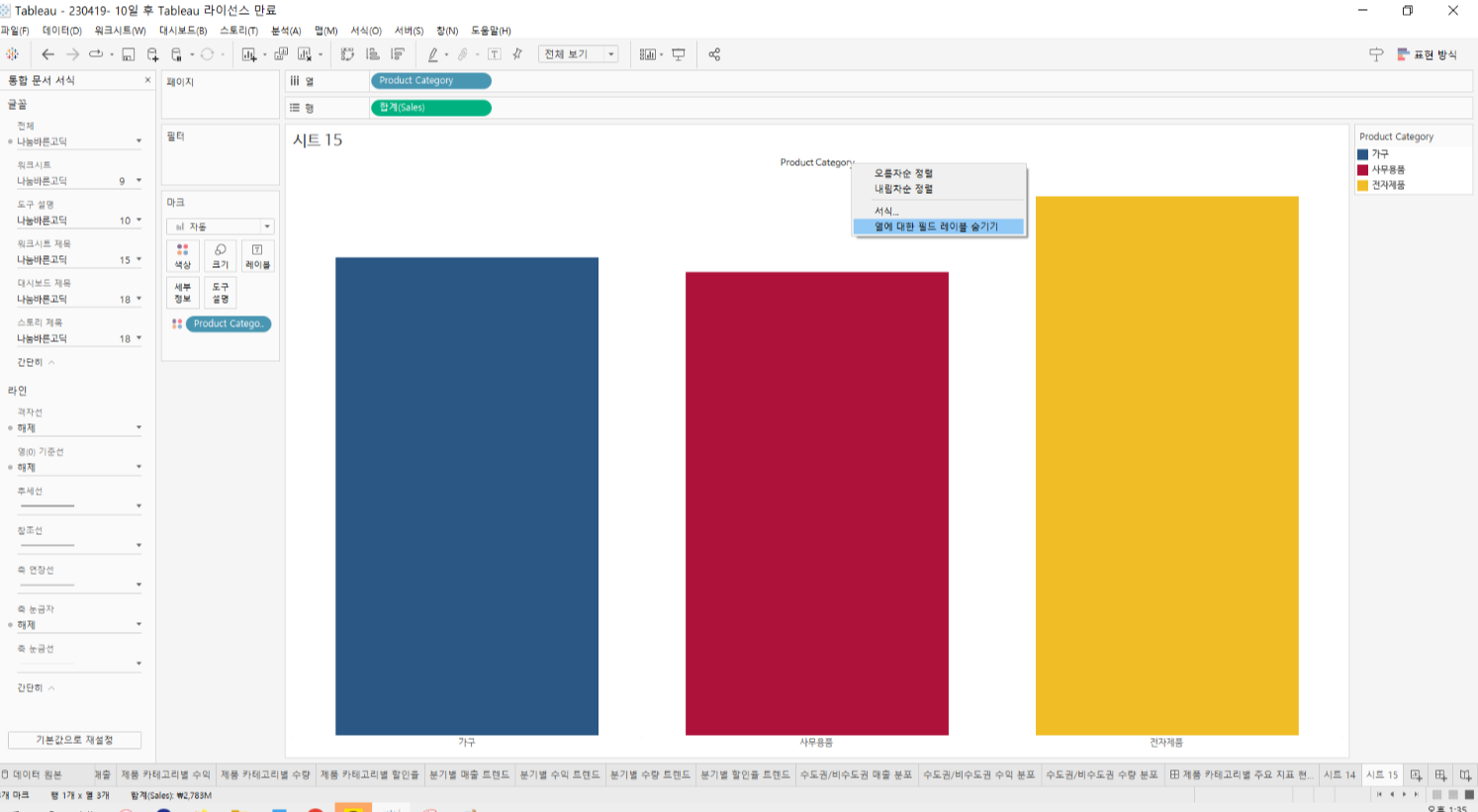
머리글 표시 해제

열에 대한 필드 레이블 숨기기 해제


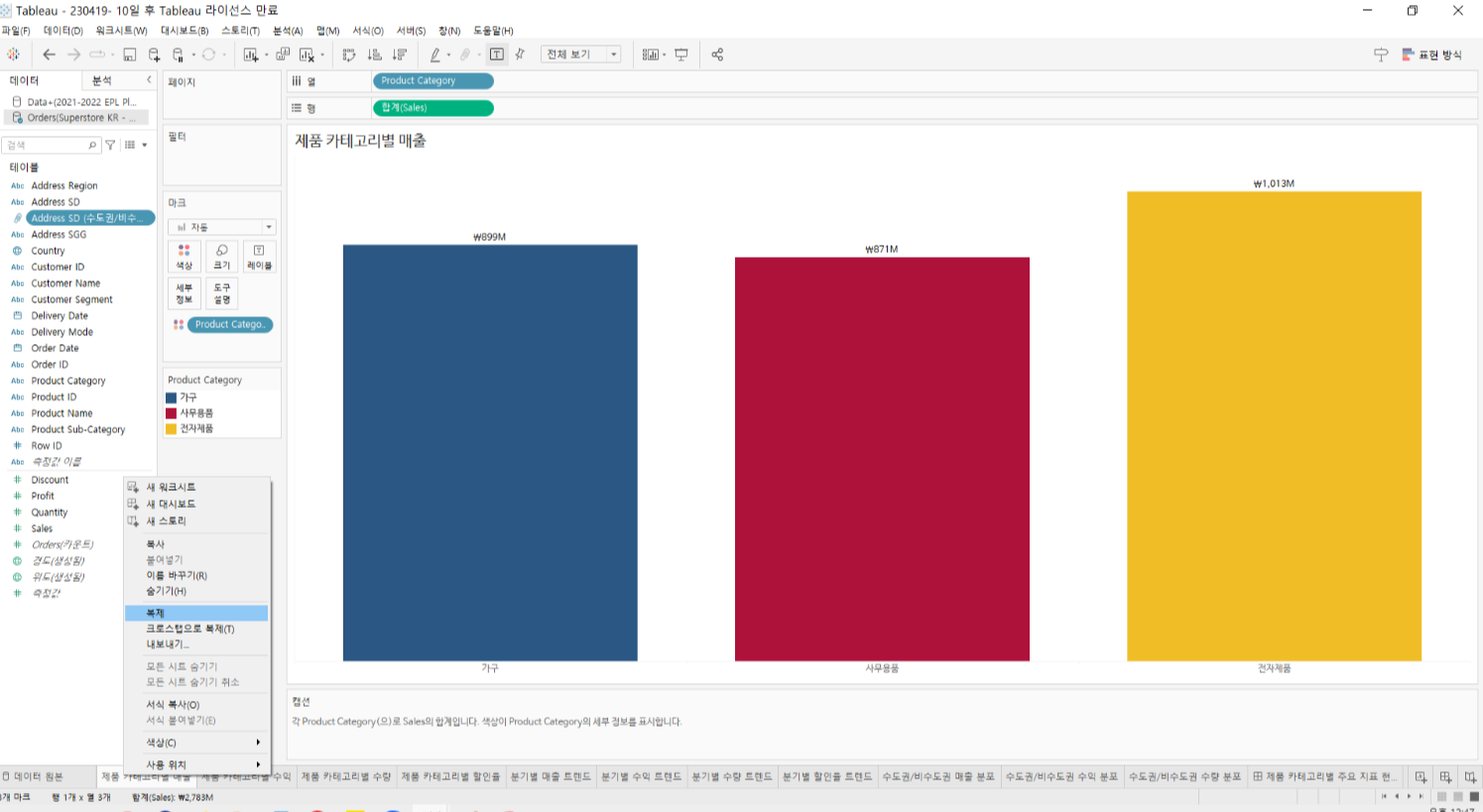
시트 명까지 변경해주면 끝

첫번째 줄의 4개의 차트 모두 비슷한 형태
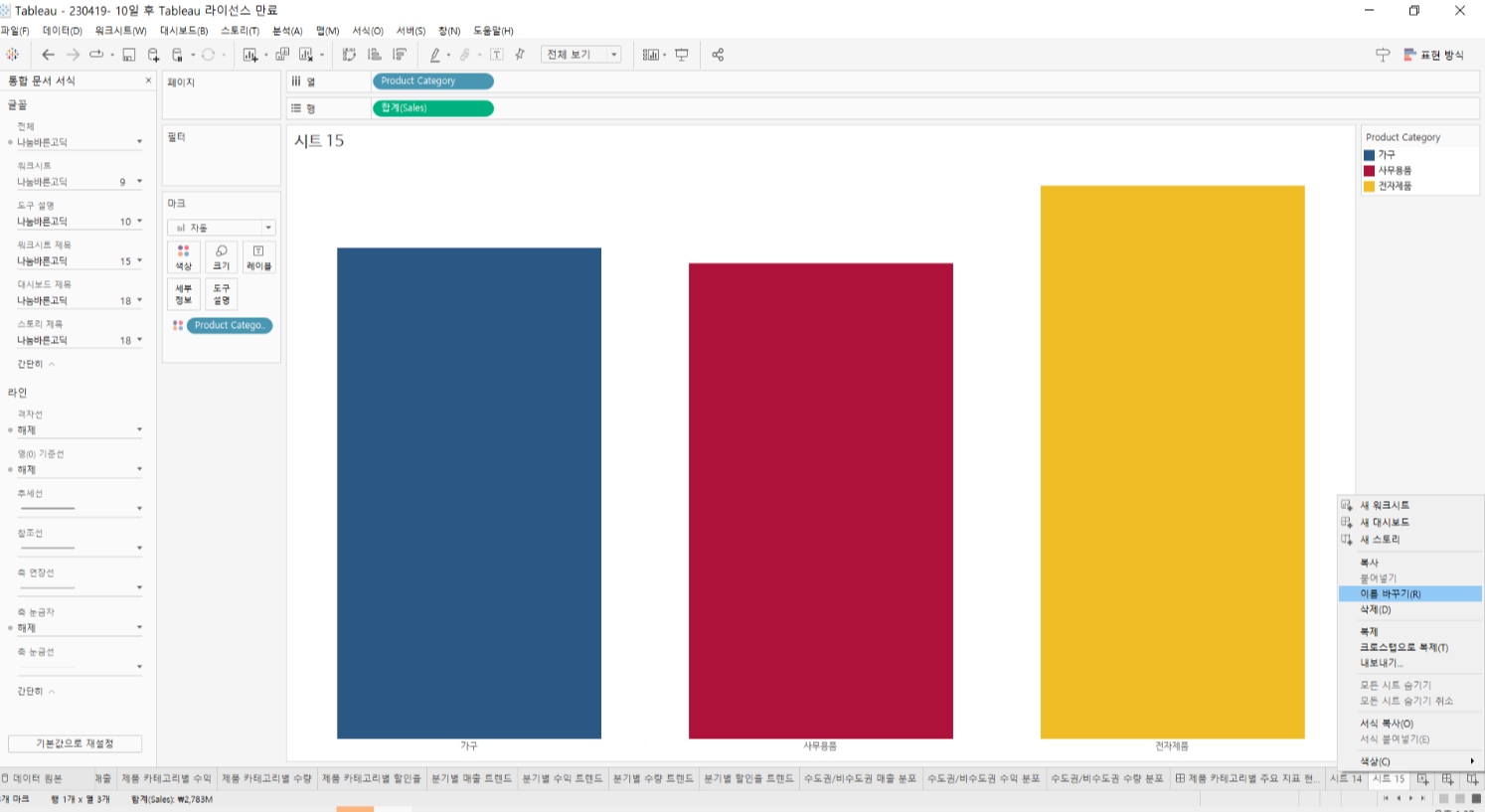
새 시트 생성하지말고 만든 시트 우클릭 - 복제 이용하기

2. 분기별 트렌드 Line Chart 그리기
최종 목표 화면상의 둘째 줄에 있는 트렌드 차트 그리기
행에 합계(Sales), 열에 분기(Order Date)(연속형)

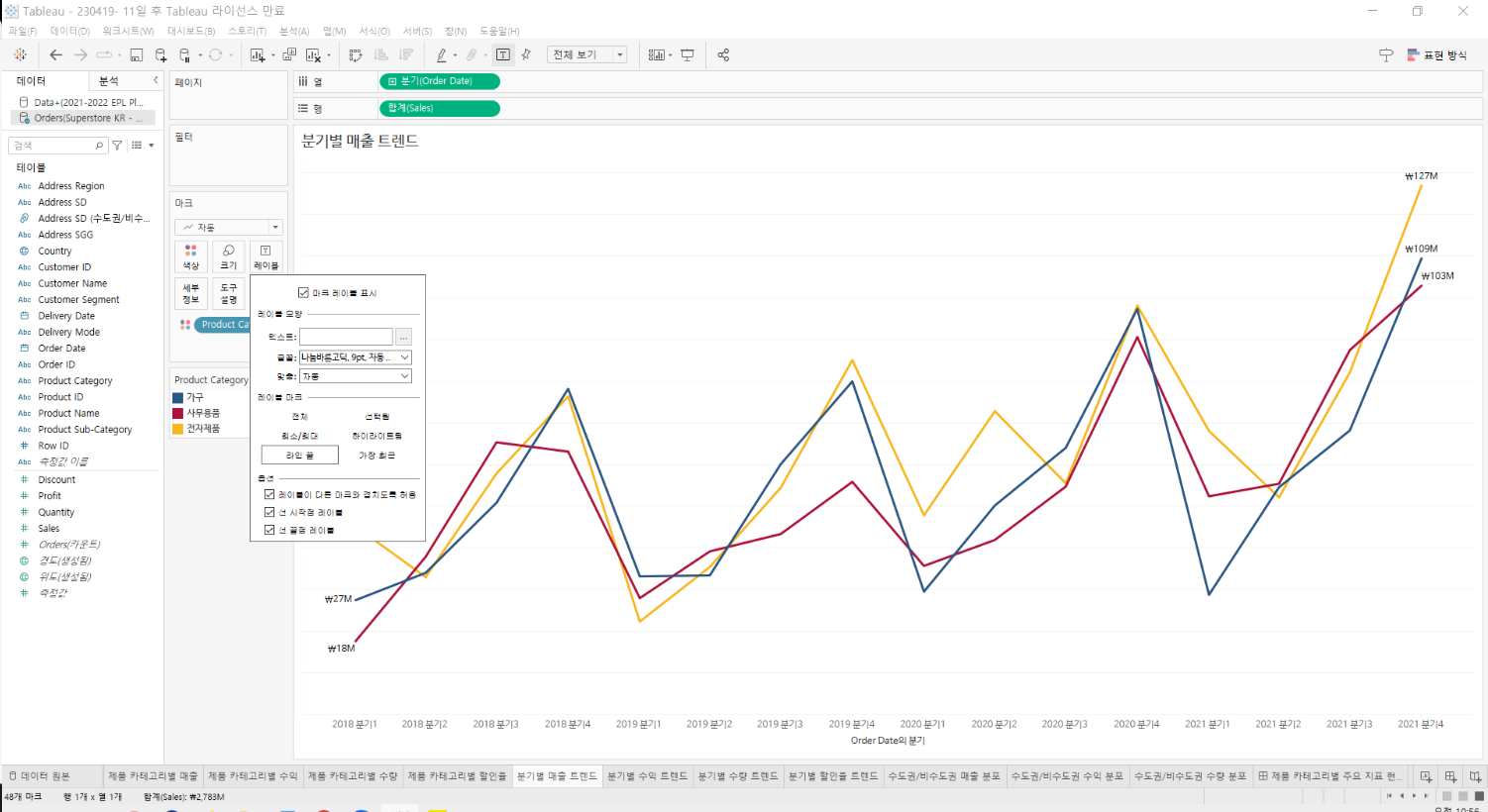
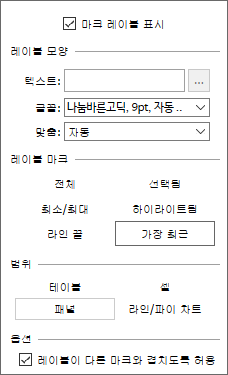
마지막 레이블만 붙이기
: 레이블 클릭 - 레이블 마크 [가장 최근]


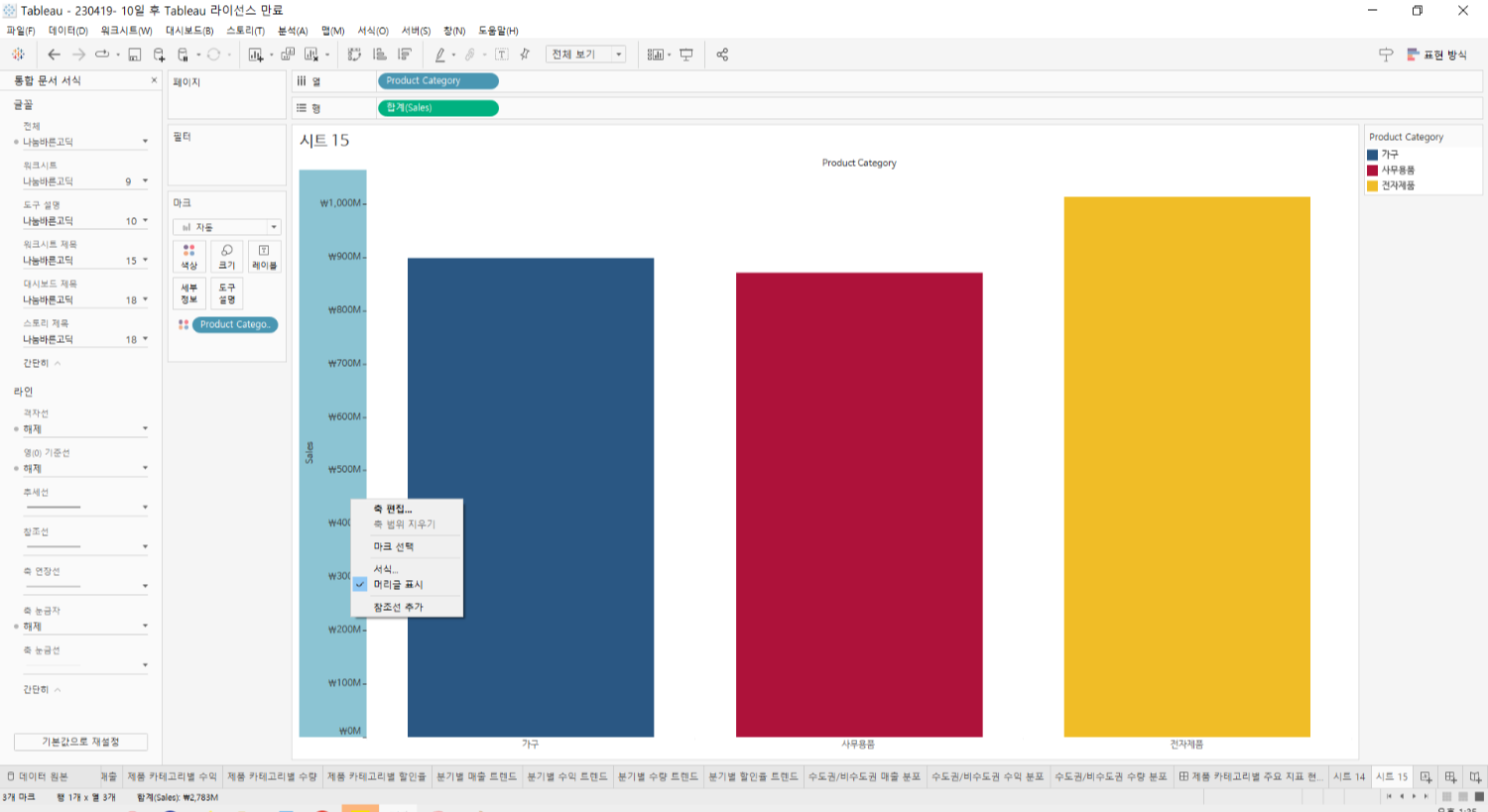
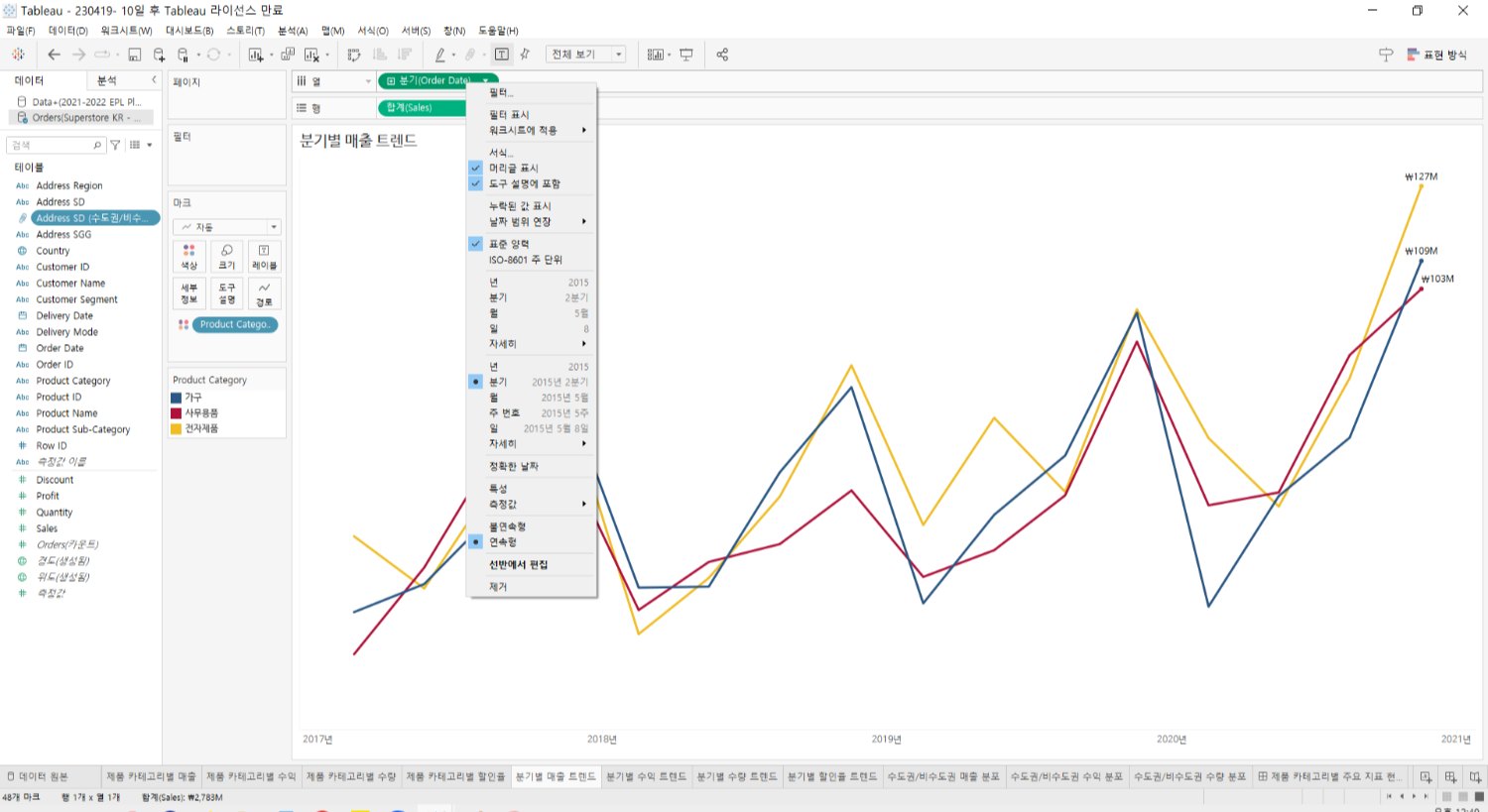
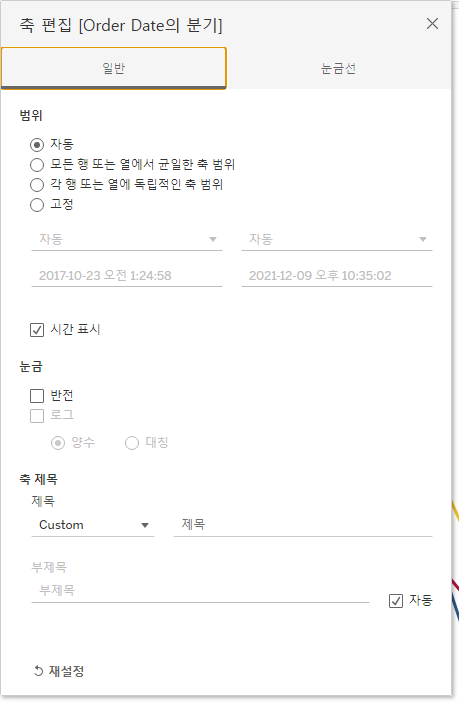
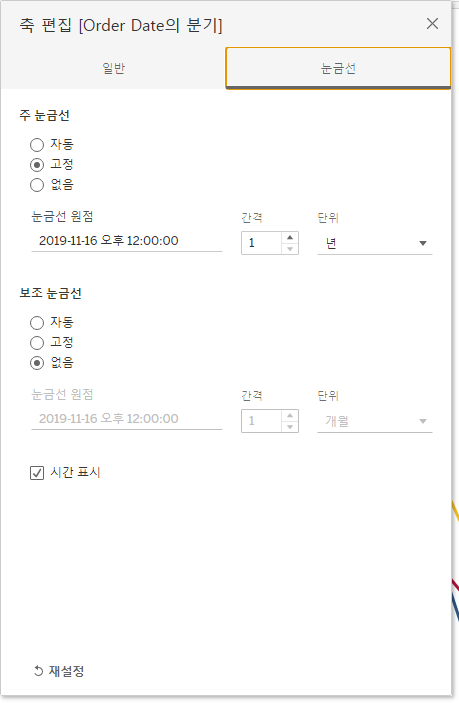
최종 화면처럼 분기 표시 없이 연도 표시만 보이게 하려면
축 우클릭 - 축 편집 - [일반]탭에서 축 제목 공백되게 지우기 - [눈금선]탭에서 주 눈금선 고정, 간격 1년 설정


3. 수도권/비수도권 분포 Bar plot
수도권/비수도권의 현황을 보고 싶음
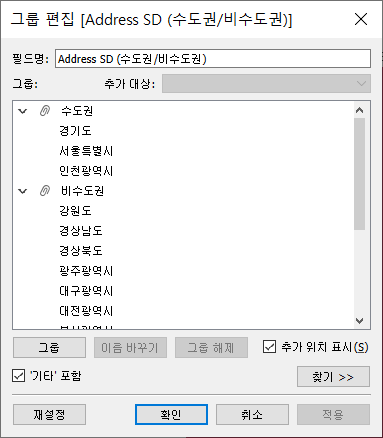
3-1. 수도권/비수도권 그룹화
그룹화에 이용할 필드 우클릭 - 만들기 - 그룹 - 필드명 설정 - ctrl 이용해 그룹화할 값들 다중 선택 후 그룹 클릭 - 이름 지정(여기서는 수도권) - '기타' 포함 체크 후 비수도권으로 설정


지정한 필드명으로 필드 생성됨
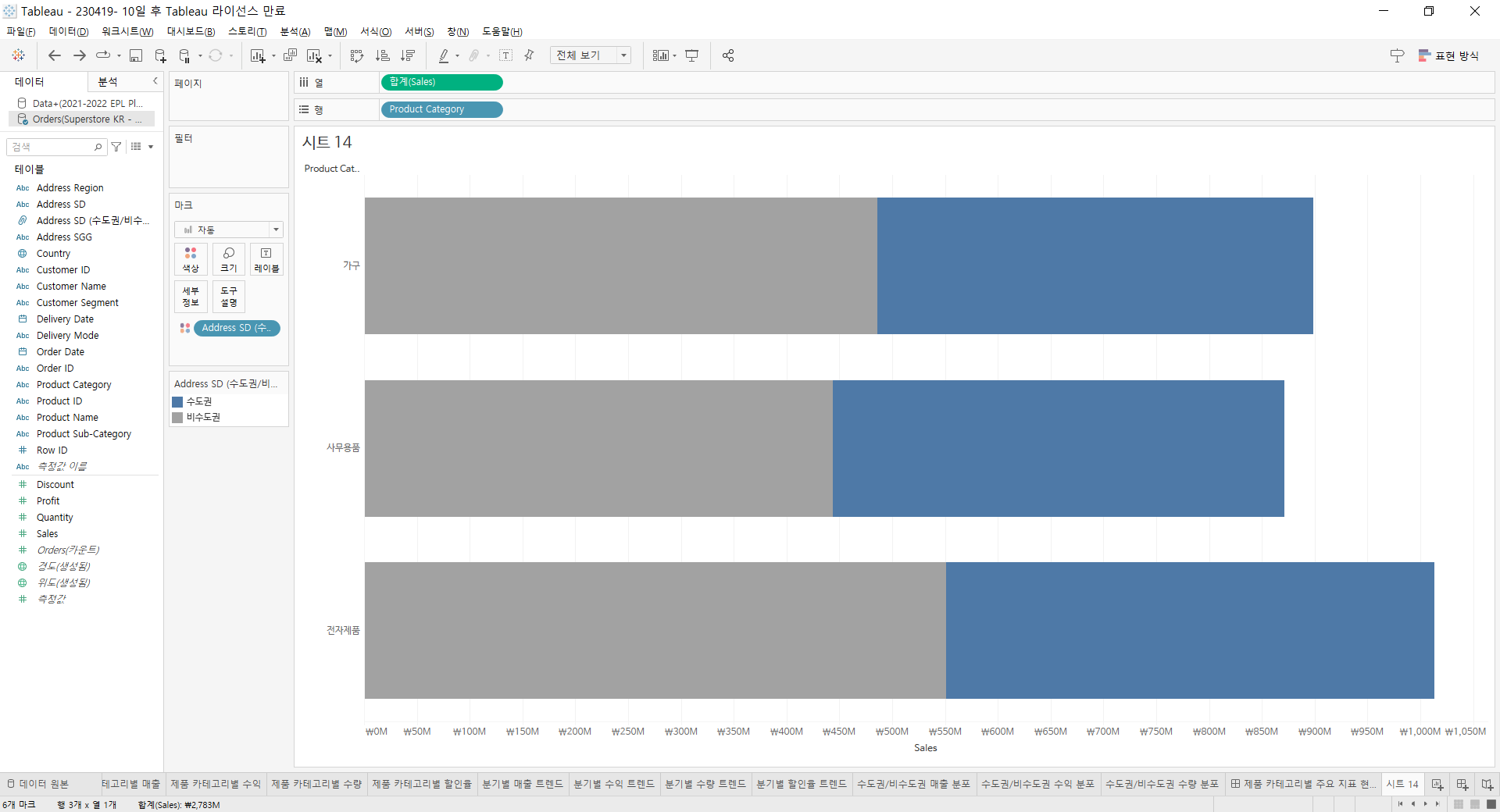
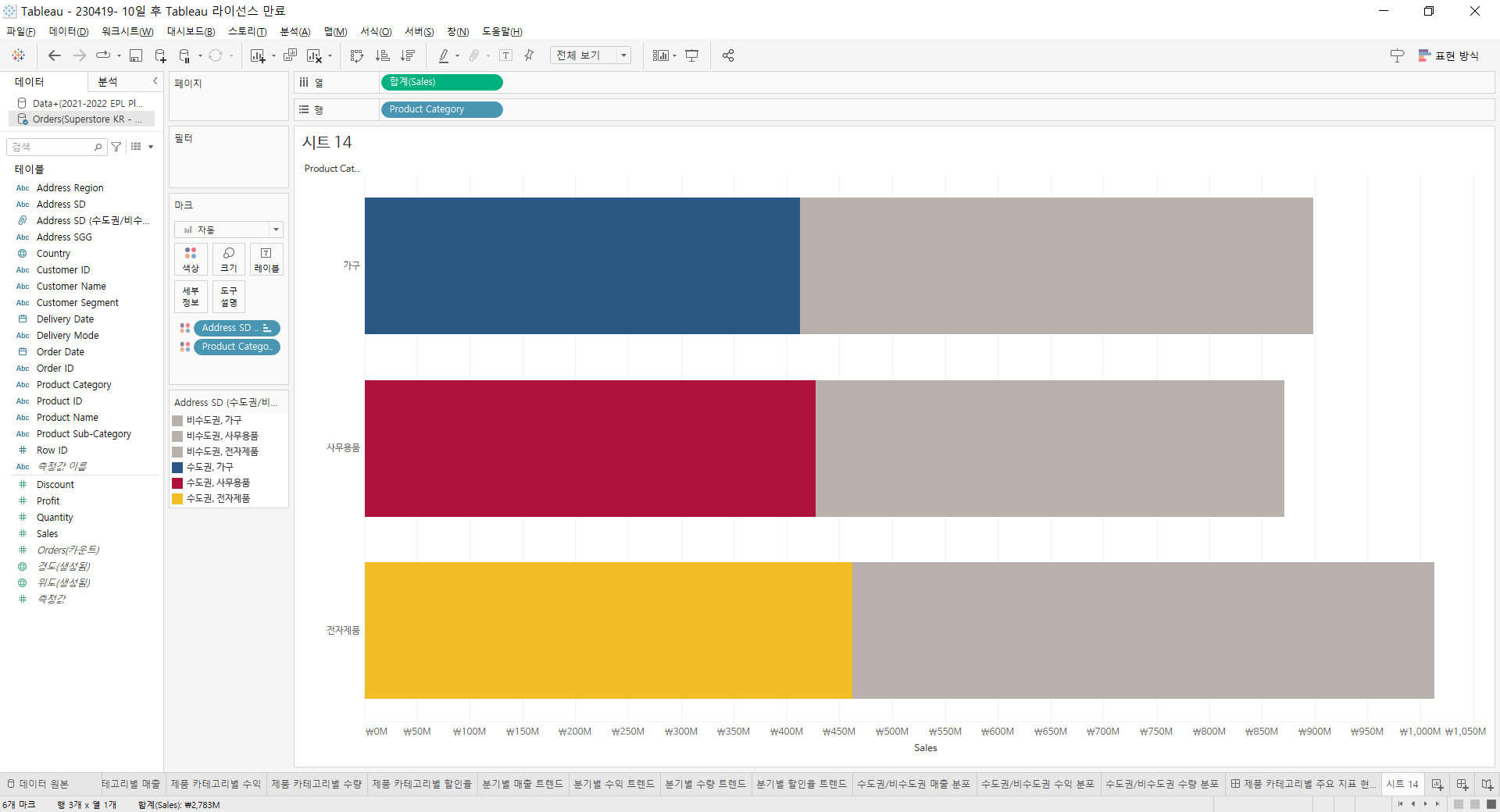
3-2. chart 그리기
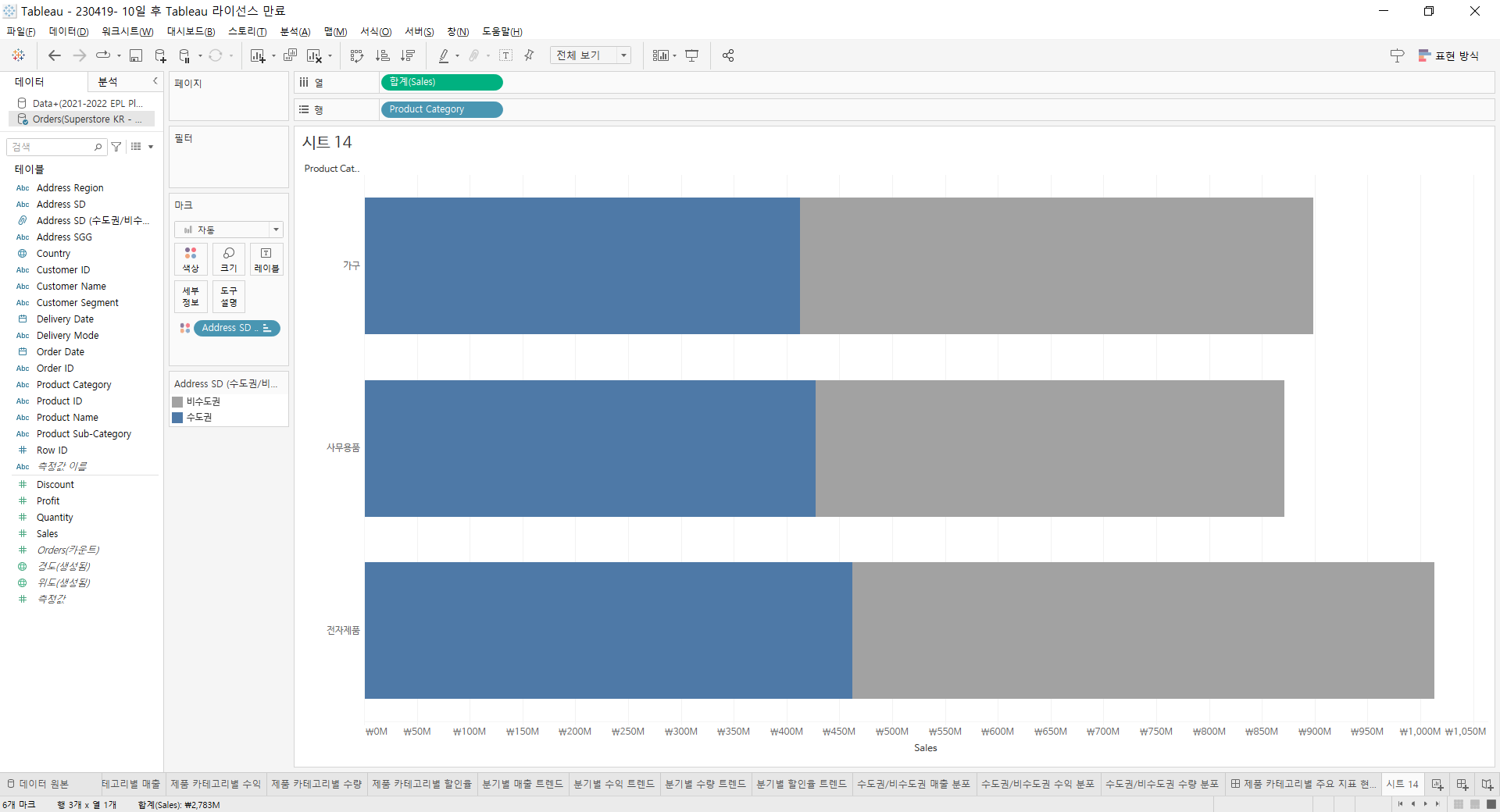
행에는 Product Category, 열에는 합계(Sales), 색상에 아까 만든 수도권/비수도권 필드 드랍

수도권에 투자를 중점적으로 했다고 가정 후, 내가 궁금한 건 수도권 분포라면 수도권을 0점에 맞추는 것이 비교하기 쉬움
- 범례의 순서를 드래그로 바꿔주면 됨

3-3. 카테고리 별 색상 구분
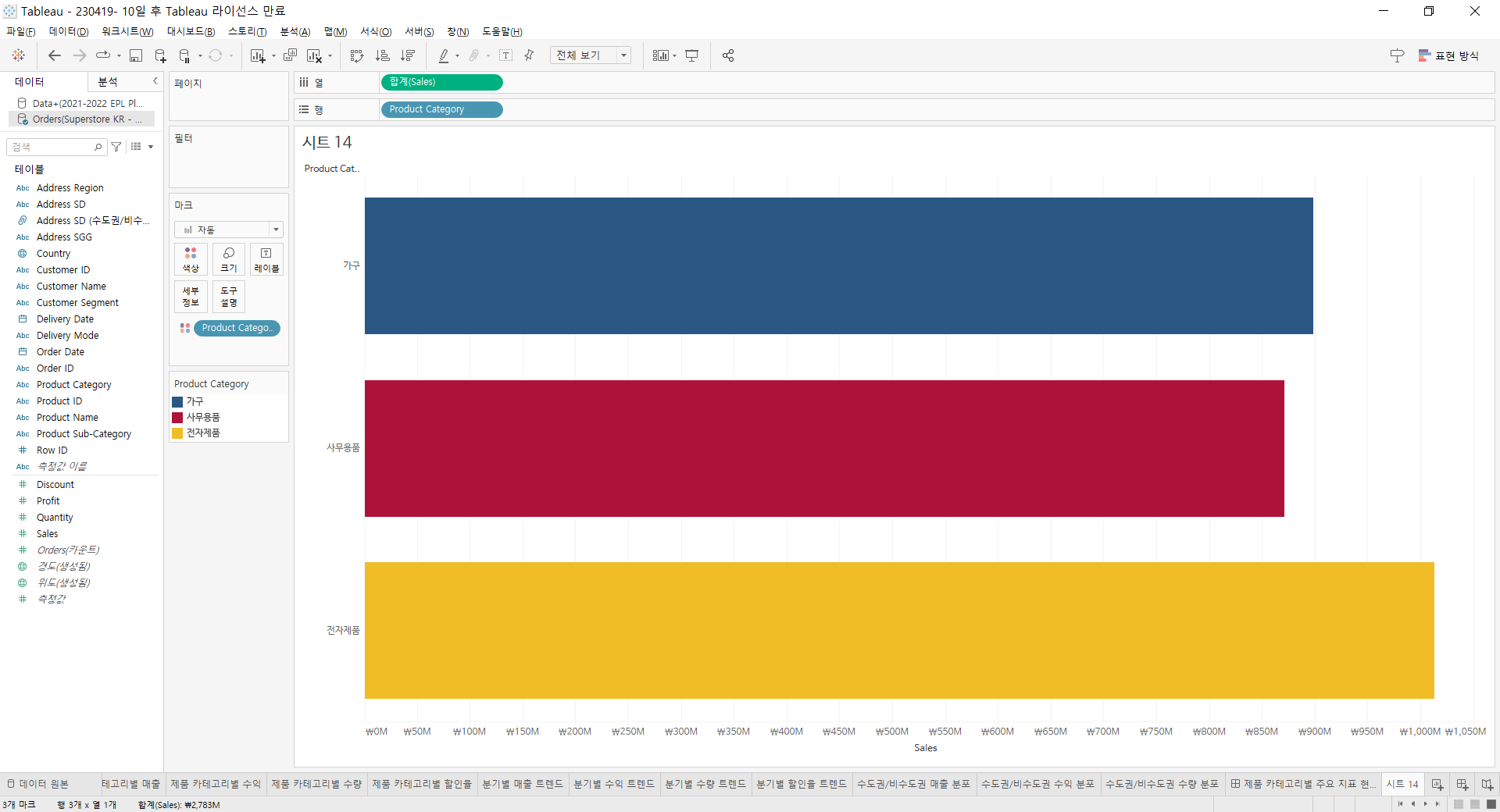
여기서 Product Category를 색상에 드랍하면 기존 색상 설정이 이렇게 덮어씌워짐

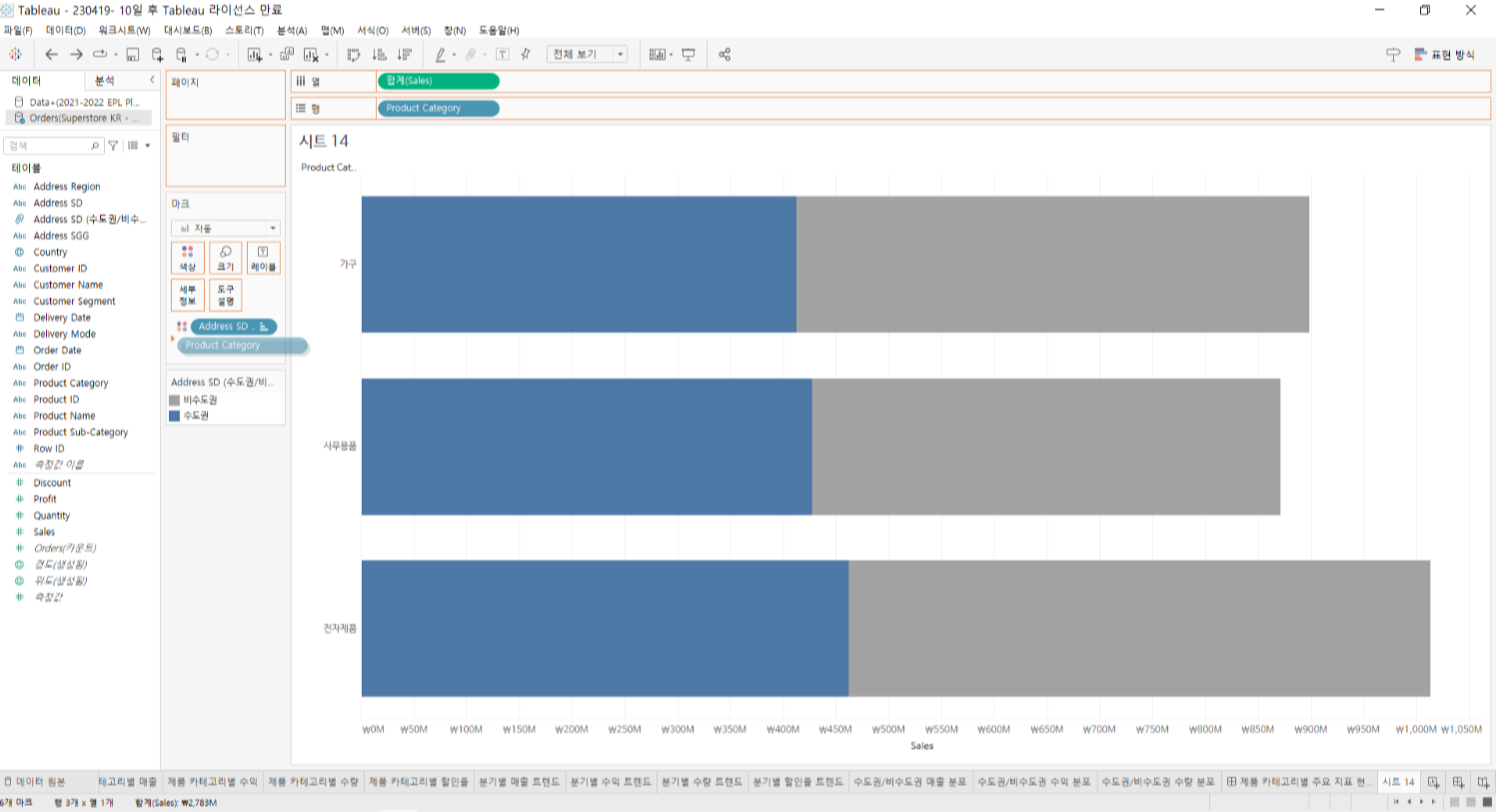
이럴 땐 색상에 드랍하지 말고 지정되어 있는 마크 아래로 드랍

그리고 Product Category 앞에 아이콘 눌러서 색상으로 변경해주기


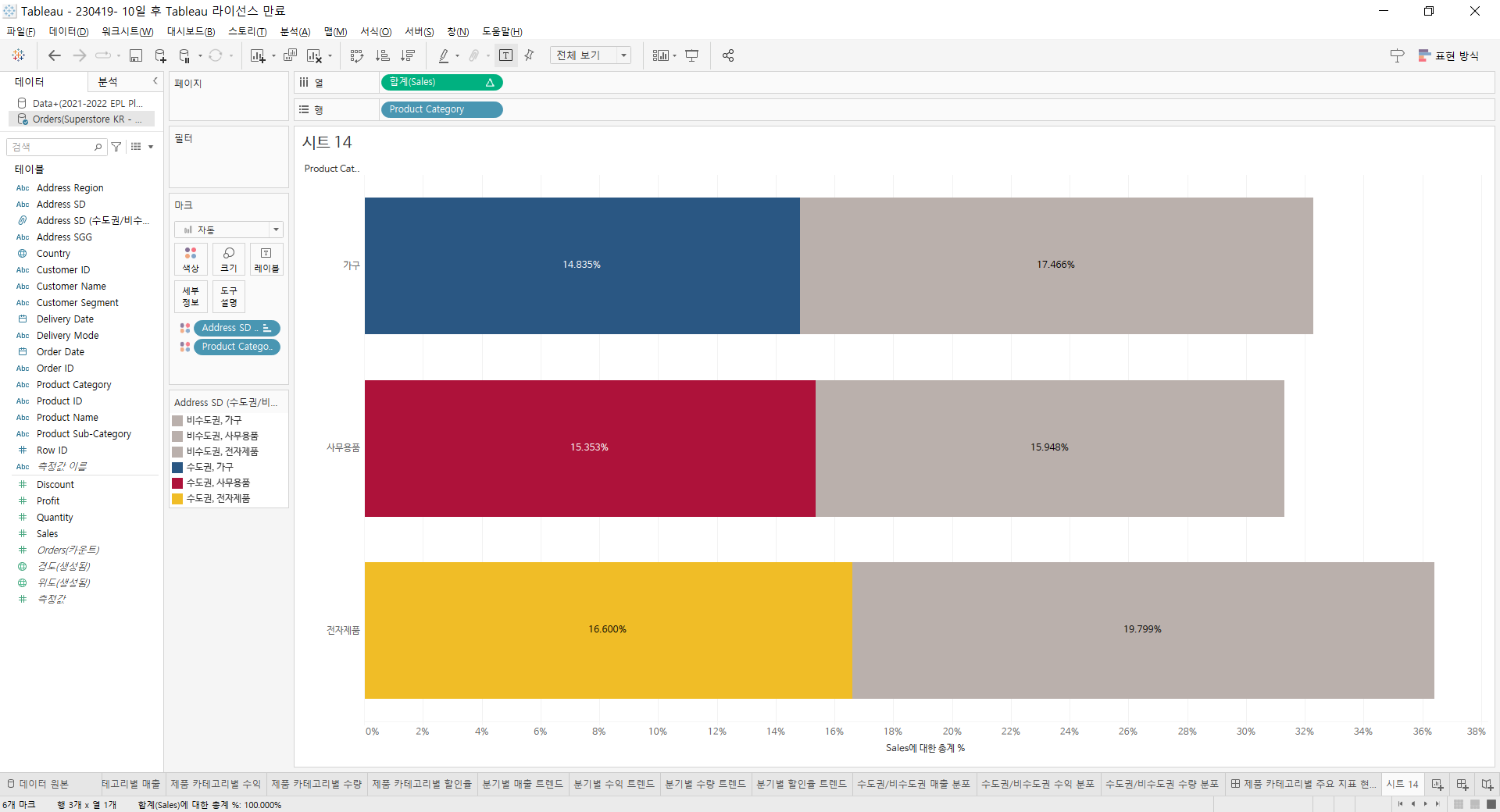
3-4. 구성 비율 설정
퀵 테이블 계산 이용해서 구성비율 설정하면

전체 합이 100%가 되게 나옴
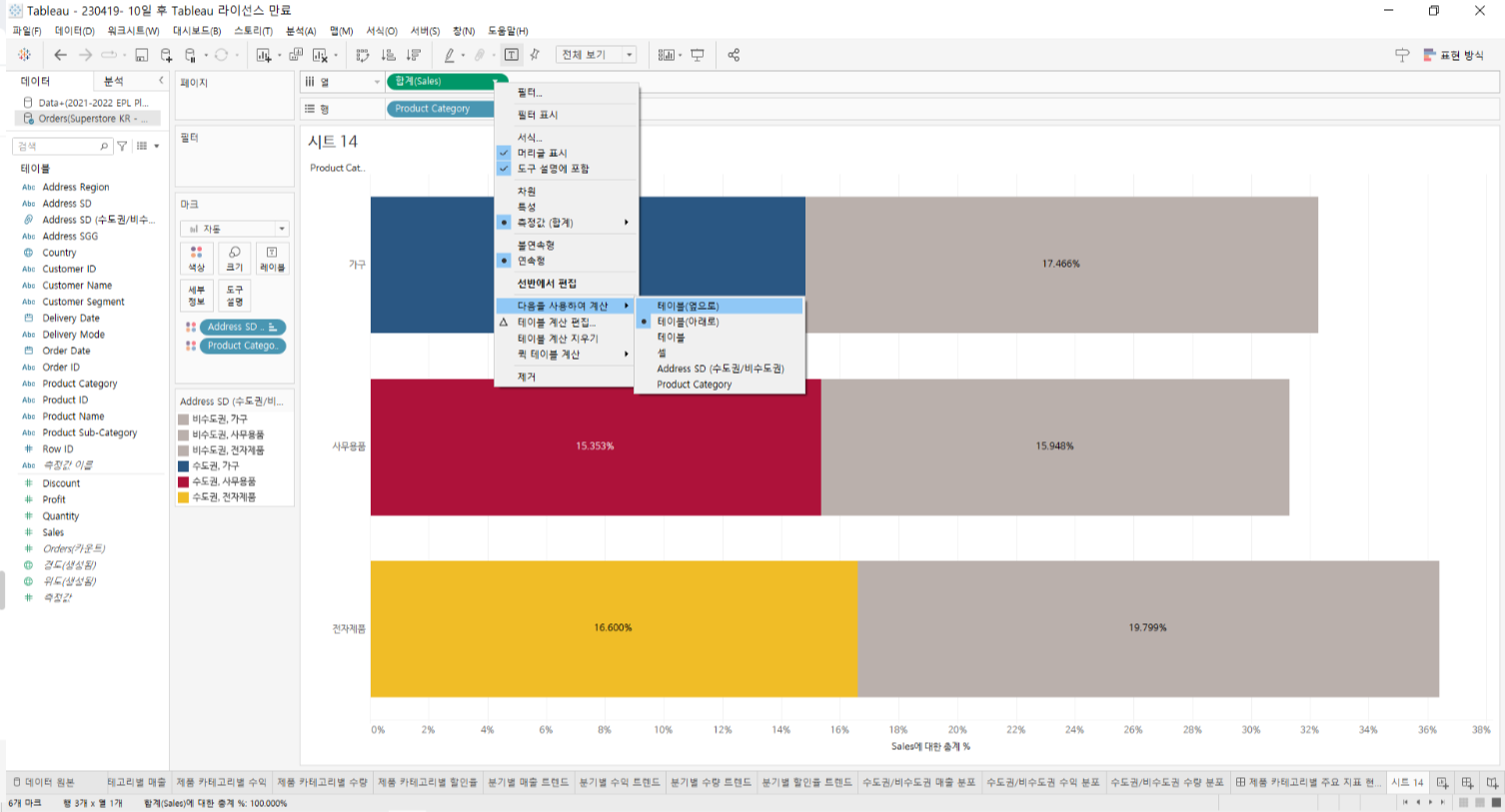
작대기마다의 합이 100이 되게 하려면?
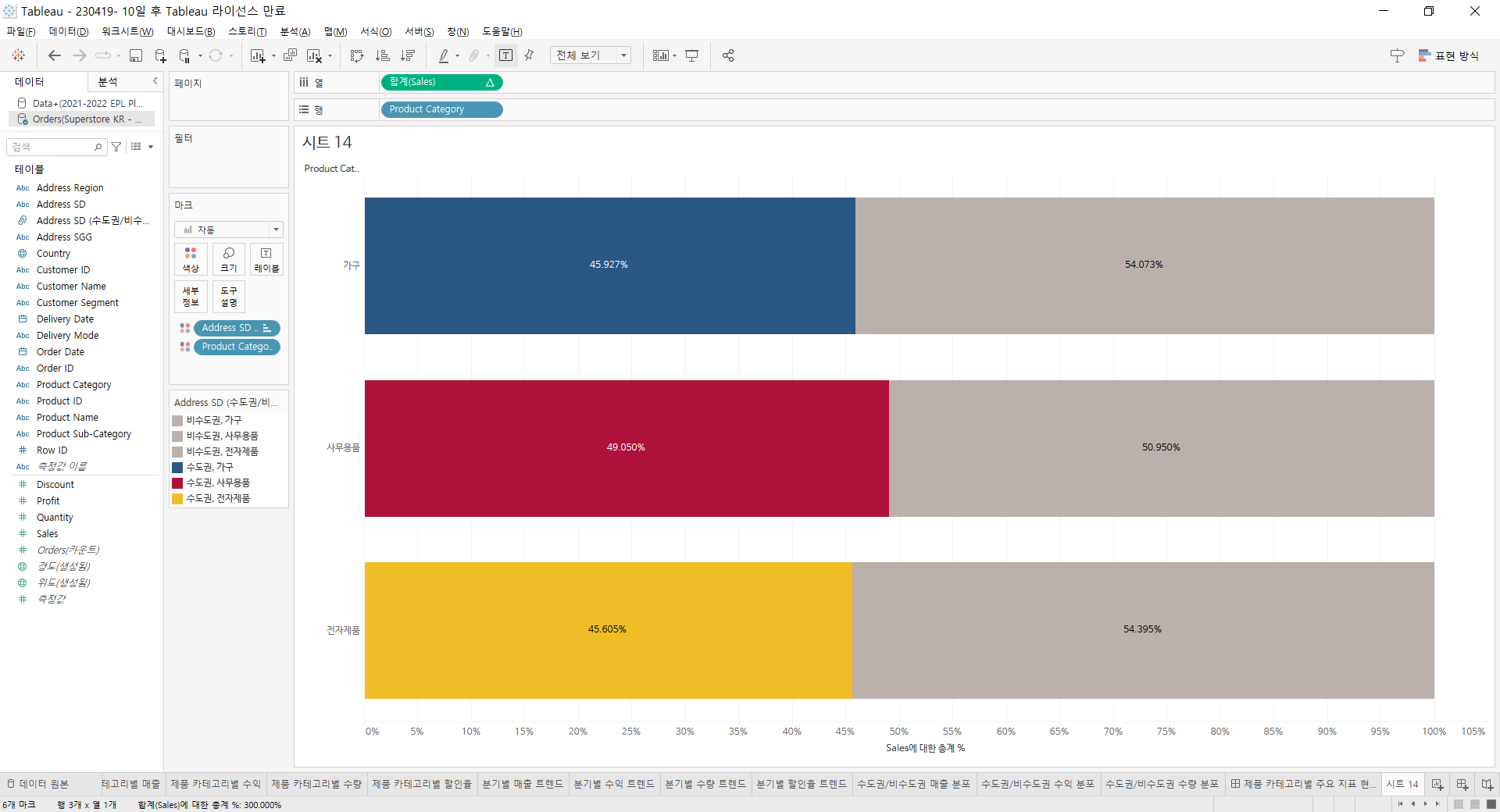
열의 합계(Sales) 우클릭 - 다음을 사용하여 계산 - 테이블(옆으로)

두둥

4. 대시보드 만들기
: 각 대시보드에 들어갈 시트 먼저 만들고 대시보드 내에 위치 지정해주면 됨
: 제일 먼저 새 대시보드 생성 후 크기부터 지정해주기
: 대시보드는 보통 한 눈에 보기 위함이므로 웬만하면 스크롤 생기지 않게 세로 사이즈 조절
4-1. 크기 지정

4-2. 꾸미기
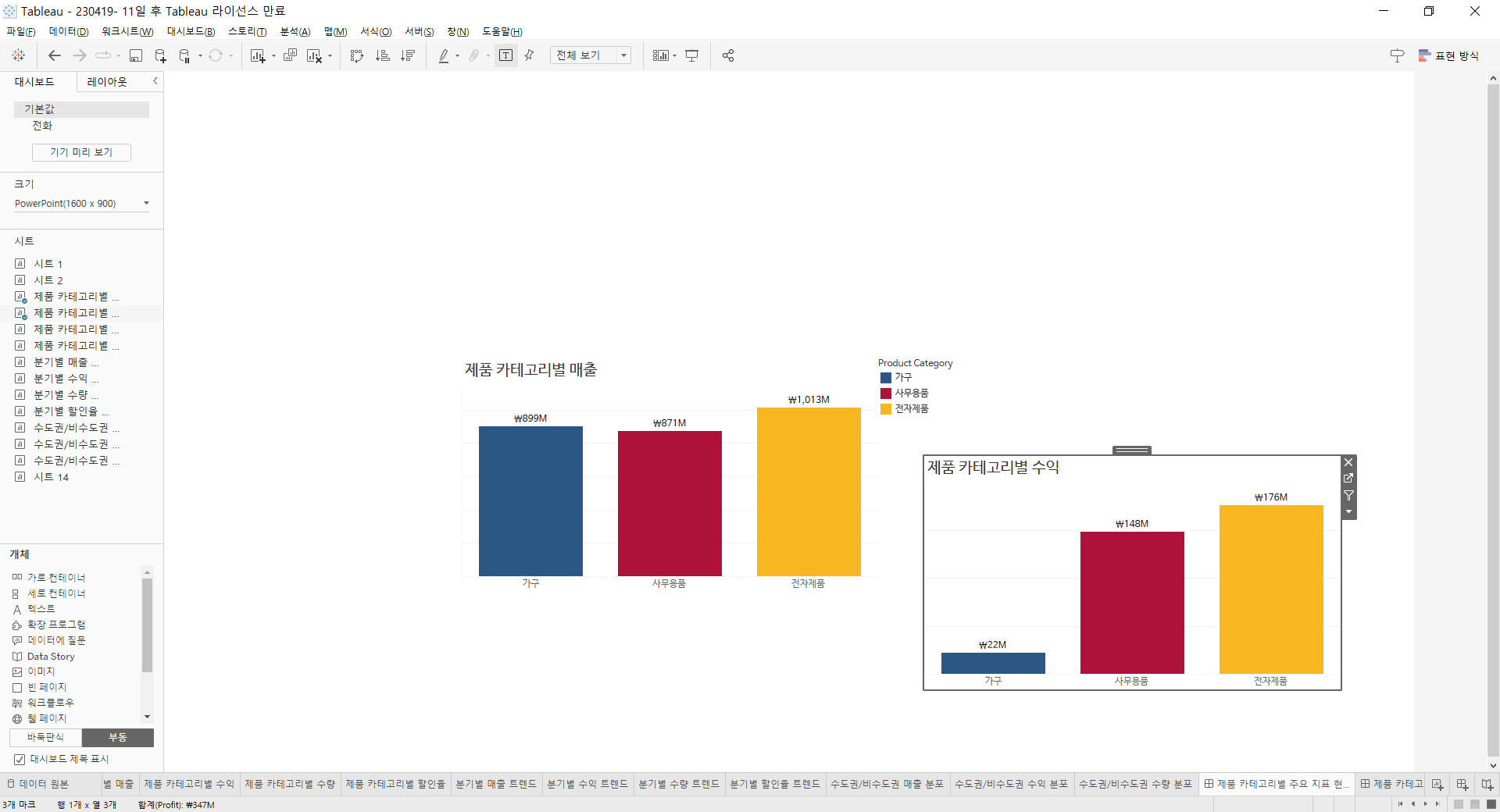
왼쪽바의 시트 목록에서 원하는 시트 드래그앤 드랍으로 위치 정하기
4-3. 바둑판식: 공간 점유
: 지정된 크기에 드랍된 시트들로 꽉 차게

4-4. 부동

대시보드 제목 표시에 체크 하면 상단에 제목 노출됨
완성
나는 지금 뭐가 꼬였는지 체크 해제해야 제목 보여서 캡쳐가 저모양,,,

마지막은 개체에서 빈 페이지 이용
테이블 크기 자동으로 맞추는 건 다음에 알려주신댕
'[패스트캠퍼스] 데이터분석부트캠프 > Tableau' 카테고리의 다른 글
| [9주차] 태블로: 기본 용어 (0) | 2023.04.23 |
|---|---|
| [9주차] 태블로: 대시보드 균등 분할 (0) | 2023.04.22 |
| [9주차] 태블로: scatter plot, box plot, histogram, highlight table (0) | 2023.04.20 |
| [9주차] 태블로: line chart, pie chart, 퀵 테이블 계산 (0) | 2023.04.19 |
| [9주차] 태블로: 기본 인터페이스 (0) | 2023.04.16 |